Greetings Everyone,
In this blog-post, you will learn how to create a Form View in an Odoo 8 module.
What is Form View in Odoo?
- Form views are used to display the data from a single record.
- Forms are used to create and edit single records.
- The root element of a form view isÂ
<form>. - It consists  of regular HTML with additional structural and semantic components.
- It is composed of high-level structure elements (groups, notebooks) and interactive elements (buttons and fields)
Example of a Form View :-
Earlier in my previous blog-post, I had created a Model to collect student’s information. Now I will create a Form View for the student model which will give it a User Interface from where entry can be created or edited.
Code for creating a Form View
<openerp> <data> <!-- Form View for Student --> <record id="student_form_view" model="ir.ui.view"> <field name="name">student.form.view</field> <field name="model">student.student</field> <field name="arch" type="xml"> <form> <sheet> <field name="image" widget="image" class="oe_left oe_avatar"/> <h2><field name="name" placeholder="Name"/></h2> <group string="Student Information"> <group> <field name="email"/> <field name="contact"/> <field name="dob"/> <field name="course_id"/> </group> <group> <field name="registration_date"/> <field name="gender"/> <field name="is_physically_disabled"/> <field name="hobby_ids" widget="many2many_tags"></field> </group> </group> <notebook> <page string="Qualification"> <field name="qualification_ids"> <form> <group> <field naame="course_id"/> <field name="year_cleared"/> <field name="grade"/> </group> </form> <tree> <field name="course_id"/> <field name="year_cleared"/> <field name="grade"/> </tree> </field> </page> </notebook> </sheet> </form> </field> </record> </data> </openerp>
Steps for creating Form View in Odoo
- All views are stored in the database, in the
ir.model.viewmodel. To add a view in a module, we declare a<record>element describing the view in an XML file that will be loaded into the database when the module is installed. - The root element of a Form View is <form>
- <sheet> tag is used to give the form a responsive layout
- <group> is used to define column layouts in forms. By default, groups define 2 columns and most direct children of groups take a single column.
- <field>Â direct children of groups display a label by default, and the label and the field itself have a colspan of 1 each.
- <notebook>Â defines a tabbed section. Each tab is defined through a
pagechild element.
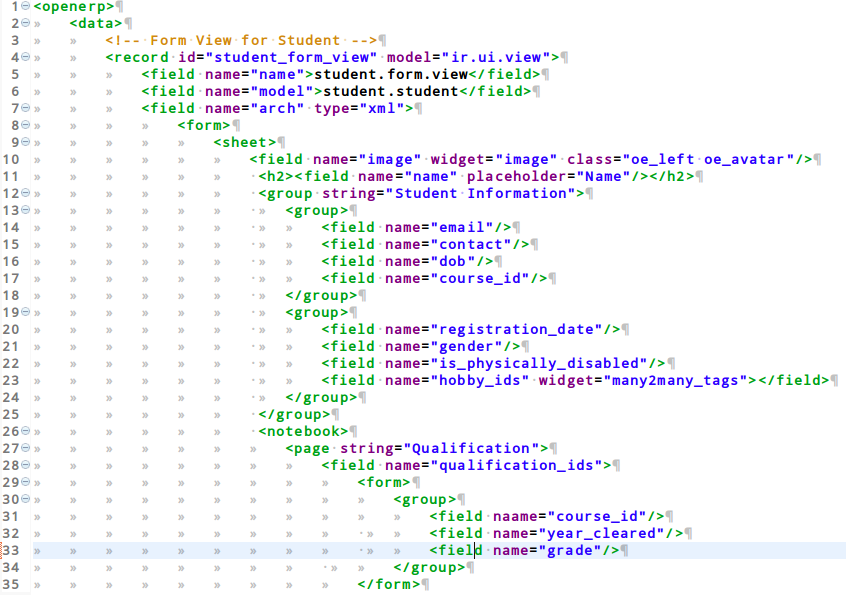
SnapShot of Eclipse IDE:-


Hope you learnt how to create a Form View in Odoo module, your reviews/comments/suggestions/doubts are most welcomed, please comment in the section below, and subscribe to the newsletter to receive timely future updates of this blog.
Now next, Learn how to create a Tree View in Odoo 8.
Thank You